Wheelhouse
Wheelhouse Website
UX research and design, 2019
A car search platform based on one’s emotional orientation towards driving. Geared towards cautious or anxious drivers, it will provide a guided discovery process to help users discover cars that address their unique needs and priorities.
Brief:
Design a car search experience that helps users find models that suit their needs and lifestyle preferences. Create a car discovery and comparison flow that feels fresh and intuitive, rather than discouraging and overwhelming.
Duration: 2 week design challenge
Responsibilities: User research, UX design, visual design
User Interviews
““I’d need a week-long tutorial just to understand all the bells and whistles in my car! I don’t have the wherewithal to do that, so I’m just limping along with what I know...””
““Information is power. Car salesmen will inevitably try to manipulate you. You’ll need the chutzpah to walk away if dealerships don’t have what you want.””
Personas
I developed two user personas based on emergent themes from my interviews
Primary persona: A nervous driver and all-around anxious person with limited firsthand experience purchasing a new car
A naturally even-keeled and resourceful person who is unfazed by dense research, and who enjoys helping others make informed purchasing decisions
Competitive Analysis
I conducted research and competitive analysis based on existing product offerings in the online car buying space
Insight
Based on my competitive analysis, I concluded that existing platforms capture empirical data and product specifications well, but do little to address the highly subjective emotional aspects of the driving experience, which impact the vehicle shopping experience.
Product Concept
A car search platform based on one’s emotional orientation towards driving. Geared towards cautious or anxious drivers, it will provide a guided discovery process to help users discover cars that address their unique needs and priorities.
Features of the web experience were plotted on an axis of technical complexity vs. value for users. Features in the bottom right quadrant, representing lower complexity and higher initial value to users, were prioritized in my subsequent MVP prototype
Interactive Touchpoints
The MVP needed to address the following four touchpoint categories:
Initial wireframe sketches, in which each touchpoint was addressed
Key Screens
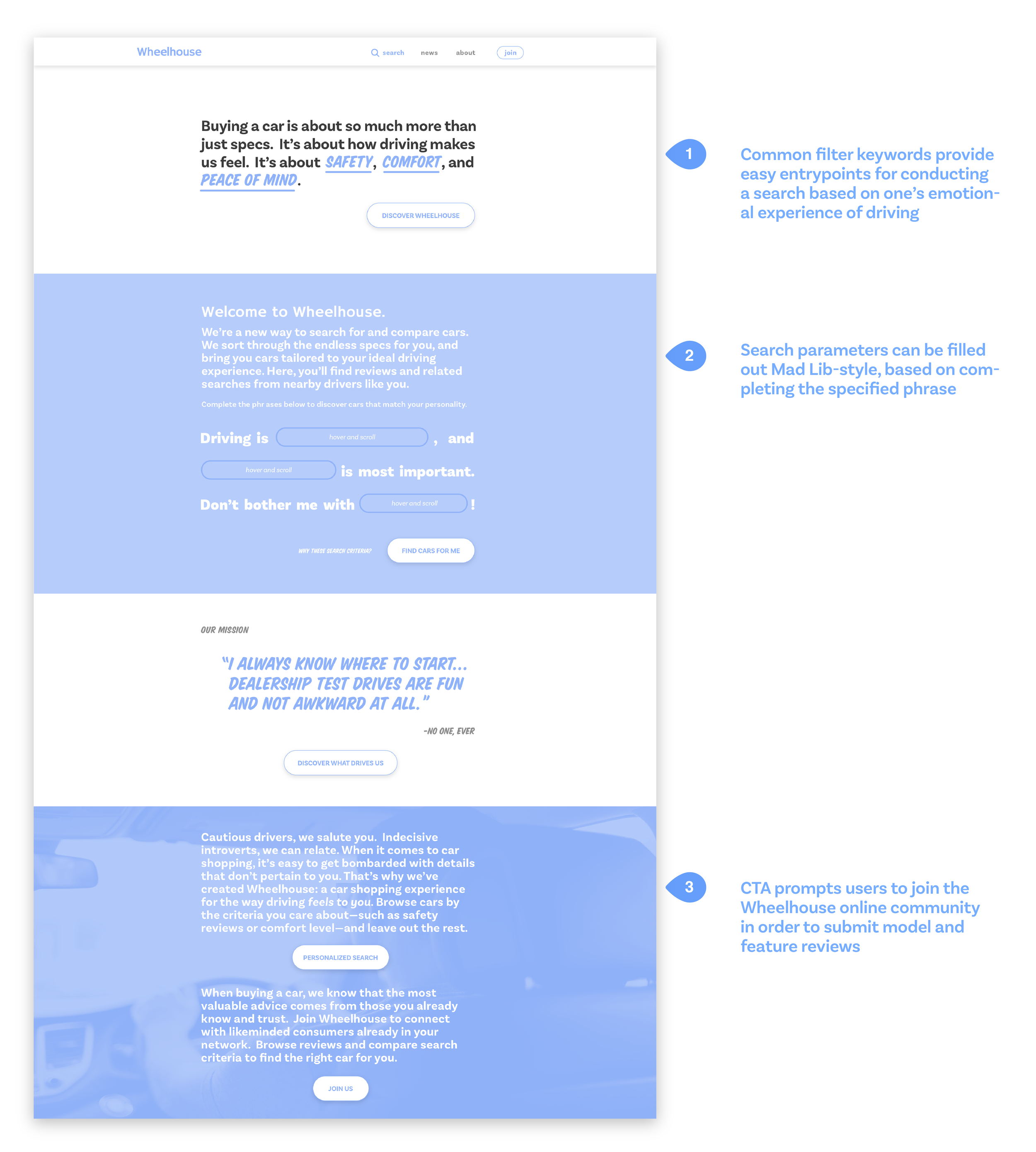
Landing page
Toggle search parameters
Browse models
Vehicle feature comparison
Feature descriptions
Next Steps
Were I to develop this project further, I would…
Key Takeaways
Efforts to avoid the complexity of existing design patterns can sometimes lead to more complexity
Designing for emotion must take into account a broad and inclusive yet succinct range of possible emotions and orientations
Create failsafes for retrieving or showing features that a user has chosen to hide